CSS: Why isn't "position: absolute" working?
I would like to post my projects on my website. Before I do that, I want a good way to display them on the "portfolio" page. I've been playing around with some options and decided to create "tiles" that would show "See More" when the user hovers over them. I'm a fan of using the least amount of languages possible in code (for simplicity). Therefore, I really wanted to do this with CSS only.
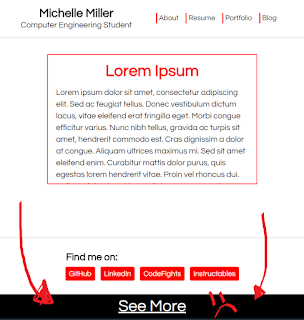
In the CSS, I set the elements in the "more" class to have an absolute position. According to W3schools, this should have made the element positioned to the parent element. Instead, it was set to the window. See below:

For "position: absolute" to work correctly, the parent element needs to have "position: relative". This time, I remembered this almost immediately. The first time I ran into this issue, I spent quite a bit of time trying to solve the problem. It's one of the little things that can slow beginners to CSS down.

Learn more about the CSS position property here.
This is the HTML code:
And here was the CSS:
In the CSS, I set the elements in the "more" class to have an absolute position. According to W3schools, this should have made the element positioned to the parent element. Instead, it was set to the window. See below:

So what happened?
For "position: absolute" to work correctly, the parent element needs to have "position: relative". This time, I remembered this almost immediately. The first time I ran into this issue, I spent quite a bit of time trying to solve the problem. It's one of the little things that can slow beginners to CSS down.
And here is the new CSS:
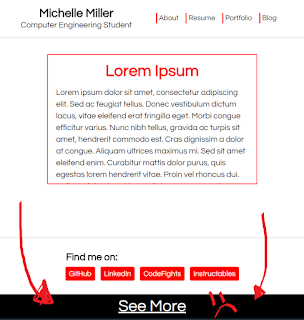
The end result:

Learn more about the CSS position property here.